11 May 2017 — Tech
Material Design 中最让人眼前一亮的应该就是它推出的动效标准了,这次仔细地看完了 Material Design 的所有官方文档,对其中的动效做了探究。
Principles
要了解一种设计语言,需要从它坚持的最基本的概念开始入手,比如在理解与 iOS 6截然不同的 iOS 7 设计风格时,就需要了解扁平化这一基本概念,理解 MD 时也是一样的。 Material Design 坚持的设计原则有三个:
- Material is the metaphor - 对于材质的隐喻
- Bold, graphic, intentional - 通过基于打印的设计强调关注点,制造沉浸式体验
- Motion provides meaning - 移动是有意义的
Material is the metaphor - 对于材质的隐喻
官方文档中有以下内容:
A material metaphor is the unifying theory of a rationalized space and a system of motion. 材质的隐喻是有合理解释的空间和一系列移动的统一理论。 The fundamentals of light, surface, and movement are key to conveying how objects move, interact, and exist in space and in relation to each other. Realistic lighting shows seams, divides space, and indicates moving parts. 光线、物体的表面、运动是表述物体如何运动,交互,在空间中存在并且互相产生联系的关键。现实中的光,展现了线缝、分隔空间,并且知识了移动的部分。
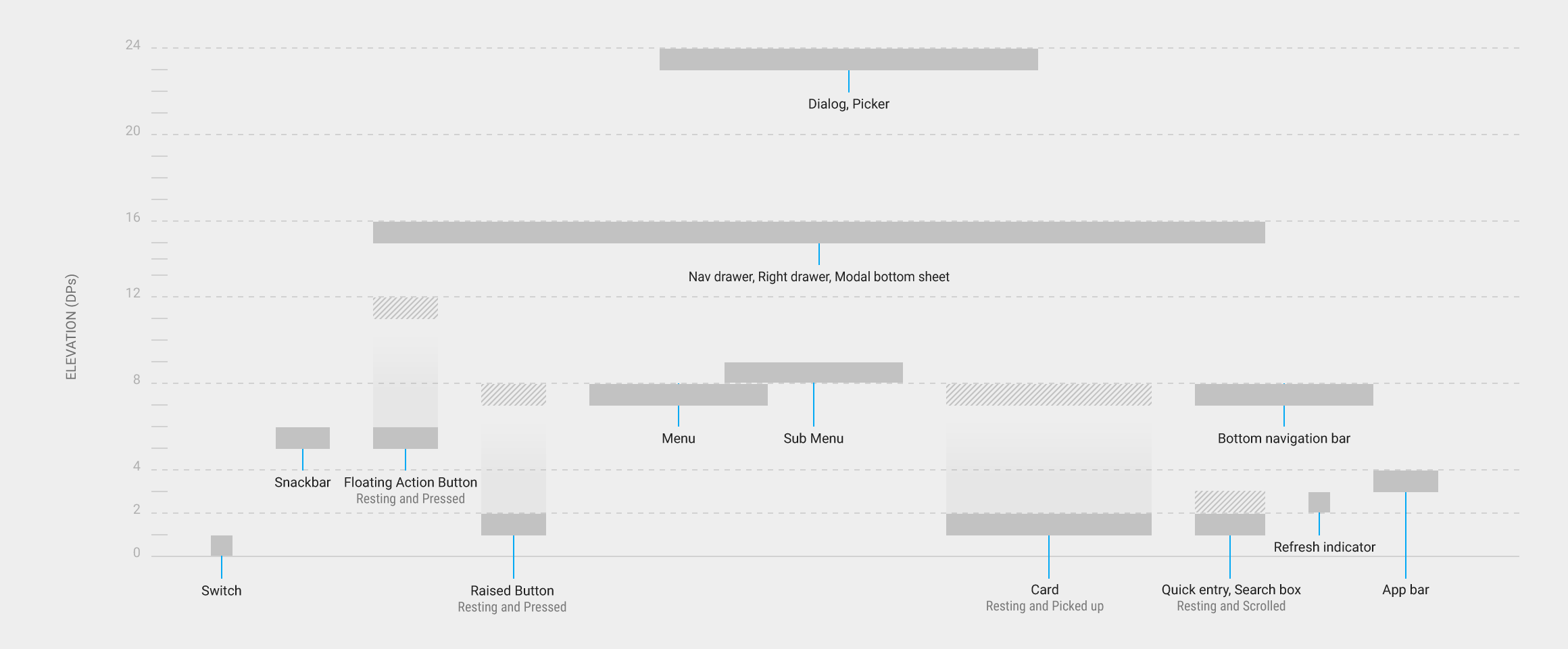
在 Material Design 中,对于材质的体现,最明显的规定就是关于高度(Elevation)和阴影(Shadow)的。 物体之间的高度和距离是通过阴影展现和区别的。这样的规定,不仅展示了静态元素之间的高度关系,还在元素的动态变换中给出了一些逻辑。
在官方给出的标准中,每一种控件都有自己应有的高度:

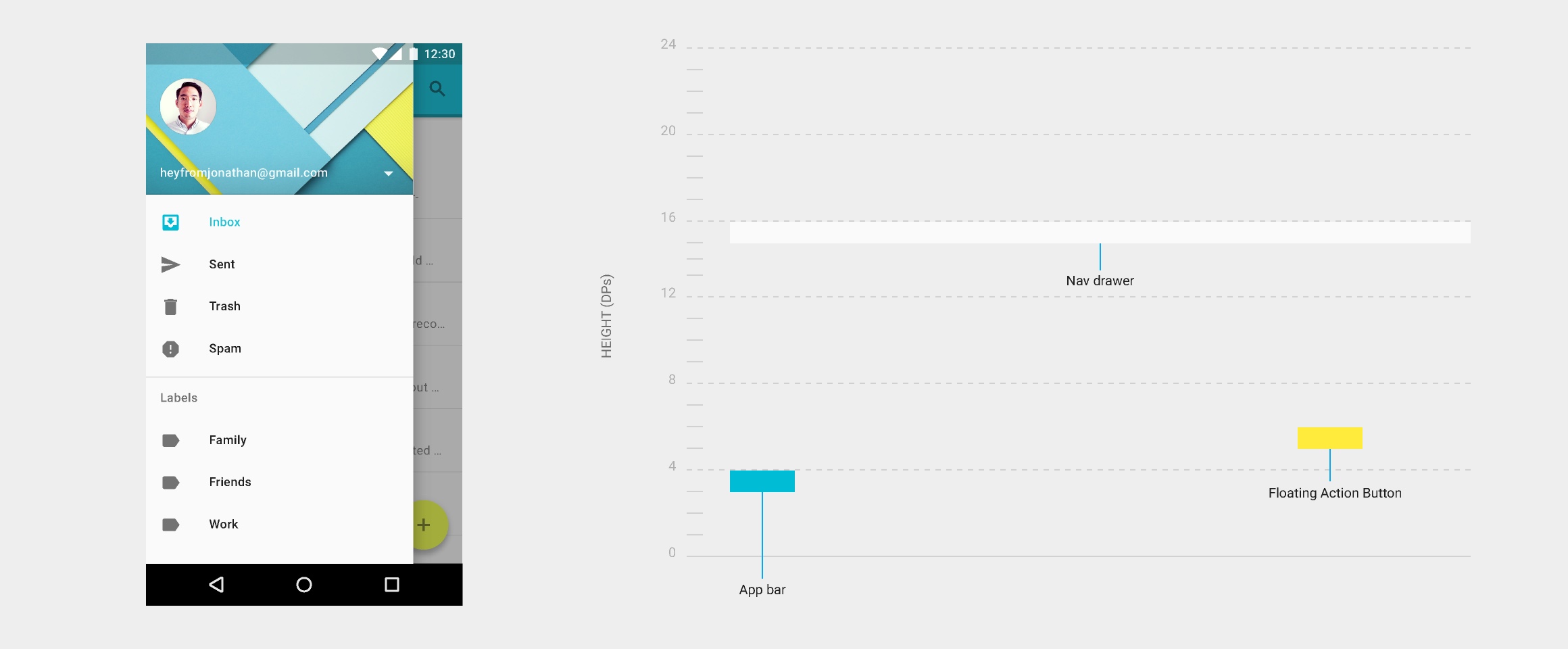
实际的例子:

Bold, graphic, intentional - 通过基于印刷的设计强调关注点,制造沉浸式体验
官方文档中对这一项的说明有:
The foundational elements of print-based design – typography, grids, space, scale, color, and use of imagery – guide visual treatments. 基于打印的设计的功能性元素有:排印、格栅、空白、标量、颜色、视觉指引处理手段的使用。 They create hierarchy, meaning, and focus. 他们共同创建了层级、意义和焦点
在 Material Design 中,使用这些元素并不仅仅是做一套纯视觉的、愉悦眼球的设计规范,其核心思想是使用印刷中所用到的技术,来引导用户的浏览顺序、给出需要用户关注的强调点,从而制造沉浸式的用户体验。
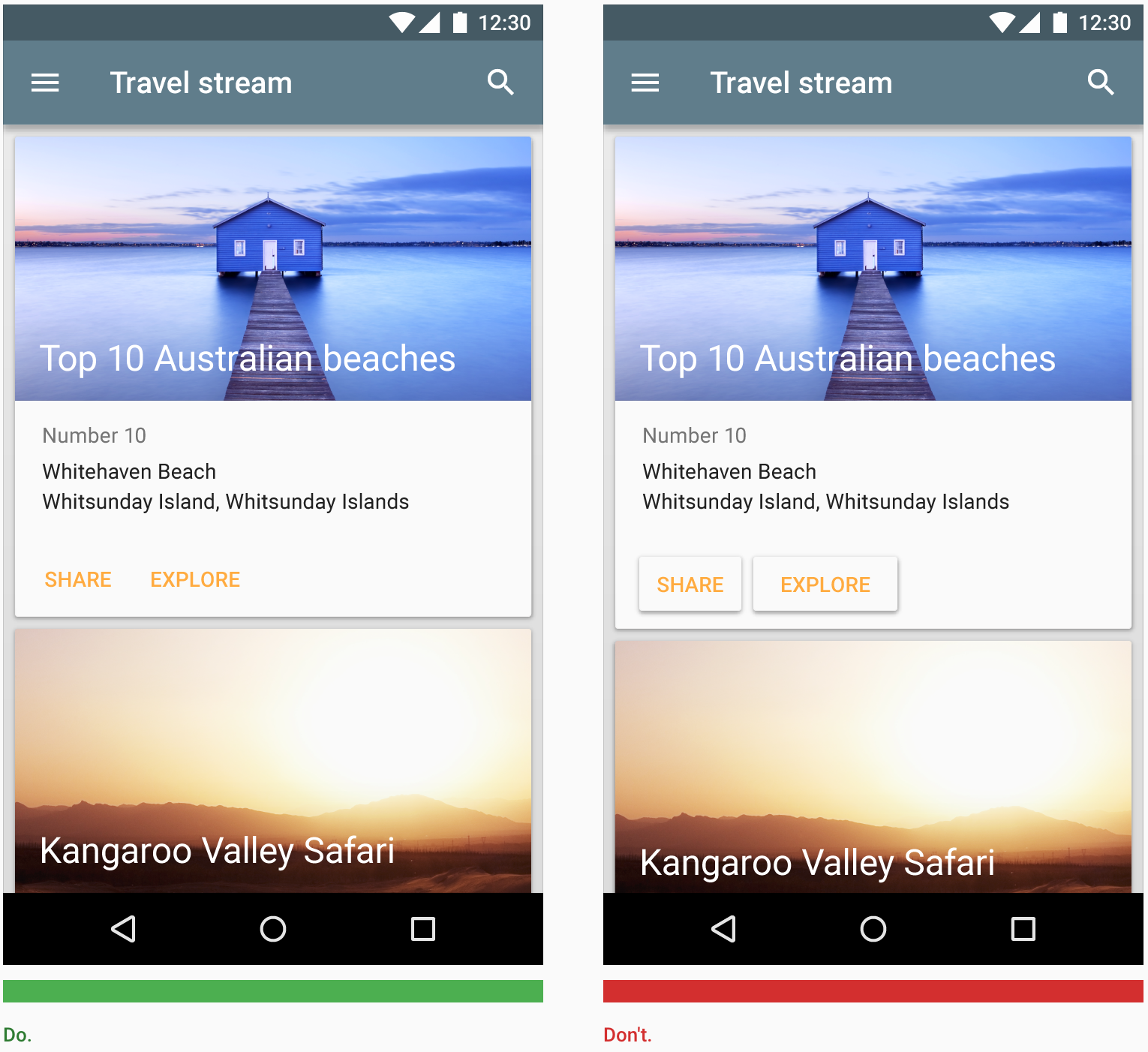
在官方给出的两个例子中,可以很明显地展现这一点:
 这个界面是以信息展示为主要的服务,功能性的按钮不应该突出显示,右图的突出按钮破坏了用户浏览内容时收到的信息流,比较突兀。
这个界面是以信息展示为主要的服务,功能性的按钮不应该突出显示,右图的突出按钮破坏了用户浏览内容时收到的信息流,比较突兀。
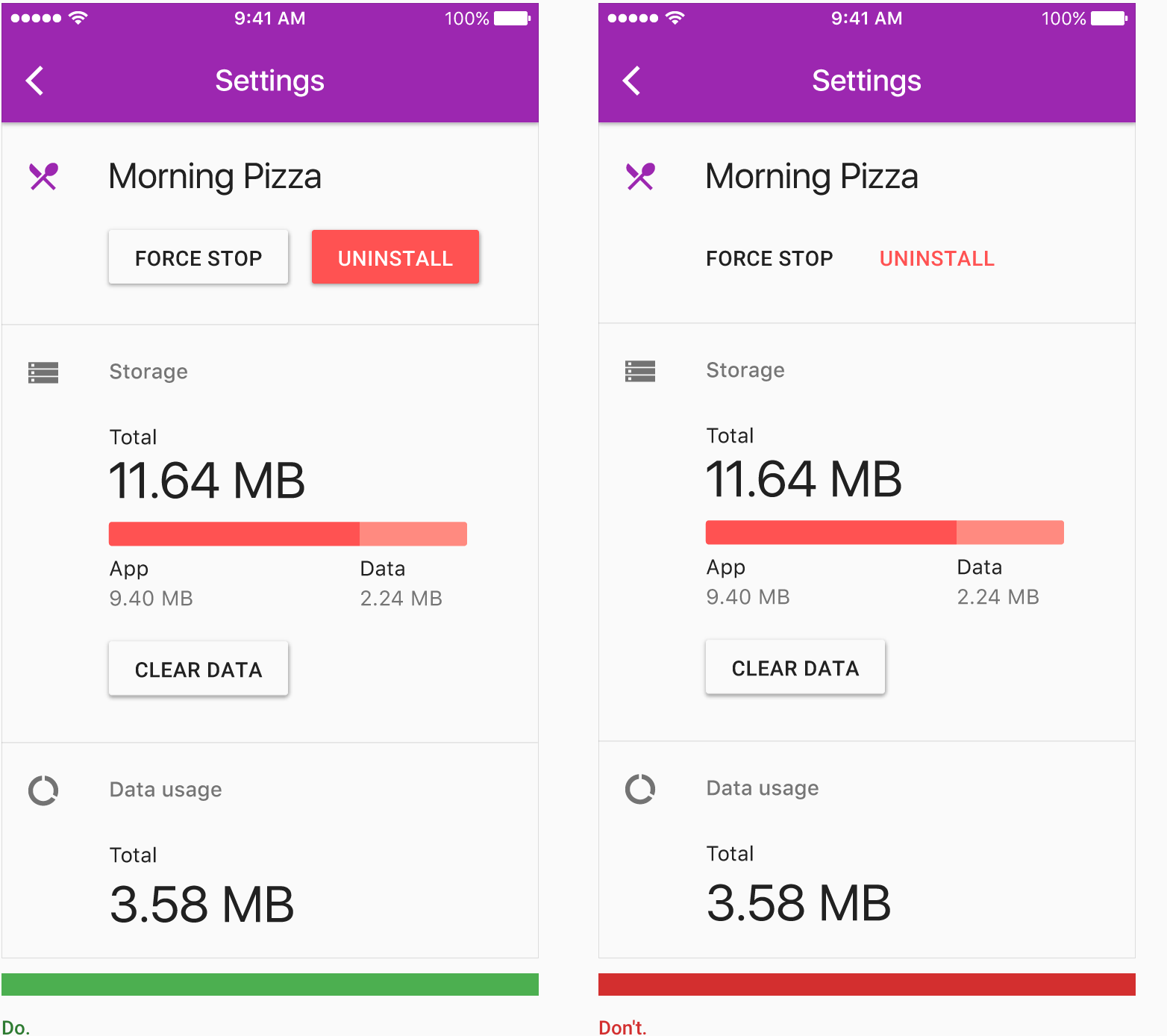
 这个界面提供的服务是对于应用的设置,是一个功能性的界面,应该让用户在最短的时间内找到自己可以进行的所有操作,显然左图更加合适。
这个界面提供的服务是对于应用的设置,是一个功能性的界面,应该让用户在最短的时间内找到自己可以进行的所有操作,显然左图更加合适。
除此之外,这一项的官方说明还有这样的一句话:
An emphasis on user actions makes core functionality immediately apparent and provides waypoints for the user. 对于用户操作的关注让核心功能立即明显,并且为用户提供了视觉停留点 视频:button的不同状态 components-buttons-raisedbuttons.mp4
Motion provides meaning - 移动是有意义的
继画图标和设计网页之后,前端设计界这两年又出现了一个新的热门,就是动效设计。但是在看到众多复杂的动效的时候,我们不仅要考虑到这样的效果是否漂亮、预约眼球,还要考虑的是这样的效果有没有必要?
在刚从华为手机换到小米的时候,我确实有几天的不适应时间——动效太复杂了,在一些过场动画的播放过程中我都觉得是在浪费我的时间。比如应用切换时前一个应用缩小向后隐去,新的应用从下方放大跳出来,时间长得让我觉得自己在等待这个动效完成。这样子的动作有什么意义吗?为什么一定要这么久?这个应用切换动效,在我看来就是不必要的、失败的。
而 Material Design 的动效,试图给所有的动作一个合理的原因,这个原因不仅包含该设计对现实世界的模拟(比如重力),还解释了为什么要给用户提供这个动效。
官方文档中有这样的表述:
Primary user actions are inflection points that initiate motion, transforming the whole design. Motion is meaningful and appropriate, serving to focus attention and maintain continuity. 用户最开始的行动是初始化动效的变化点,引起整个设计的变化。 动效是有意义的、合适的,是为聚焦注意力和维持连贯性服务的。
这里只给出对于重力的解释,其他的之后详说:
Rising against gravity in the real world requires effort. Elements moving upward on the screen should similarly depict effort during acceleration through a slower upward movement. 当现实生活中的物体抵抗重力向上移动的时候需要付出努力。屏幕上的元素在向上移动的时候也要相似地模拟这样的努力,通过一个减缓的向上的移动。
Do & Dont ShiftWithin_01_Upward_Do_v3.mp4 ShiftWithin_02_Upward_Dont_v3.mp4 Natural_03_Transform-v3.mp4
Layouts
考虑到动效大致上分为两种,一种是很小范围内的,比如一个 button 被点击时的水波纹动效;还有一种是以 page 为单位的,比如 iOS 中的新页面从右侧向左侧滑入,旧页面褪色至透明看不见。
因为页面间的转换动效暗含页面之间的逻辑关系,所以理解第二种动效需要对设计语言的布局规范、信息展示方式有一定的了解。
在 Material Design 中,使用了大量基于印刷的设计元素,展示信息的背景便也相应地模仿了纸张所拥有的属性。
In material design, the physical properties of paper are translated to the screen. The background of an application resembles the flat, opaque texture of a sheet of paper, and an application’s behavior mimics paper’s ability to be re-sized, shuffled, and bound together in multiple sheets. 在 Material Design 中,纸张的物理属性会被转化到屏幕上。一个应用的背景类似于扁平的、不透明质感的一张纸。一个应用的行为模仿了多张纸改变大小、移动重组、互相装订的能力。
此外,Material Design 还提倡使用卡片式的信息展示方式:
当一组信息拥有特殊的行为,或者是信息之间的区分需要比空白或者分割线更明显的分隔时。 (之前记下的中文,但是原文在哪里暂时没找到)
大致了解以上的信息可以更好地理解以 page 为单位的动效。
To-Page Motion
当页面跳转的结果为一整个页面时,过渡类型也分为两类。第一类是从页面中的一个小元素跳到新的页面,第二类是兄弟节点之间的转换。
Parent-to-child
页面中的一个小元素触发一个新的页面的效果中,小元素可以是列表中的一项,或者是页面上的一个按钮、图标。而在 Material Design 中,当以一个元素为初始点触发新页面时,通常的效果是,该元素 z 轴高度增加,尺寸放大,沿 y 轴上升,直至填充满整个页面,成为新页面的背景。
从 List Item 到 Detail Page
当转换是从列表中的一项转化到详情页时,通常伴有共有内容的转移,有一点像 keynote 中的“神奇移动”,这一种做法非常棒。第一是当数据需要从远程获取时,预填充了一些已有的数据,减少用户的等待感;二是展示了前后页面的联系,给出了动效过程的逻辑。 GoodTransition_Cohesive-v4.mp4
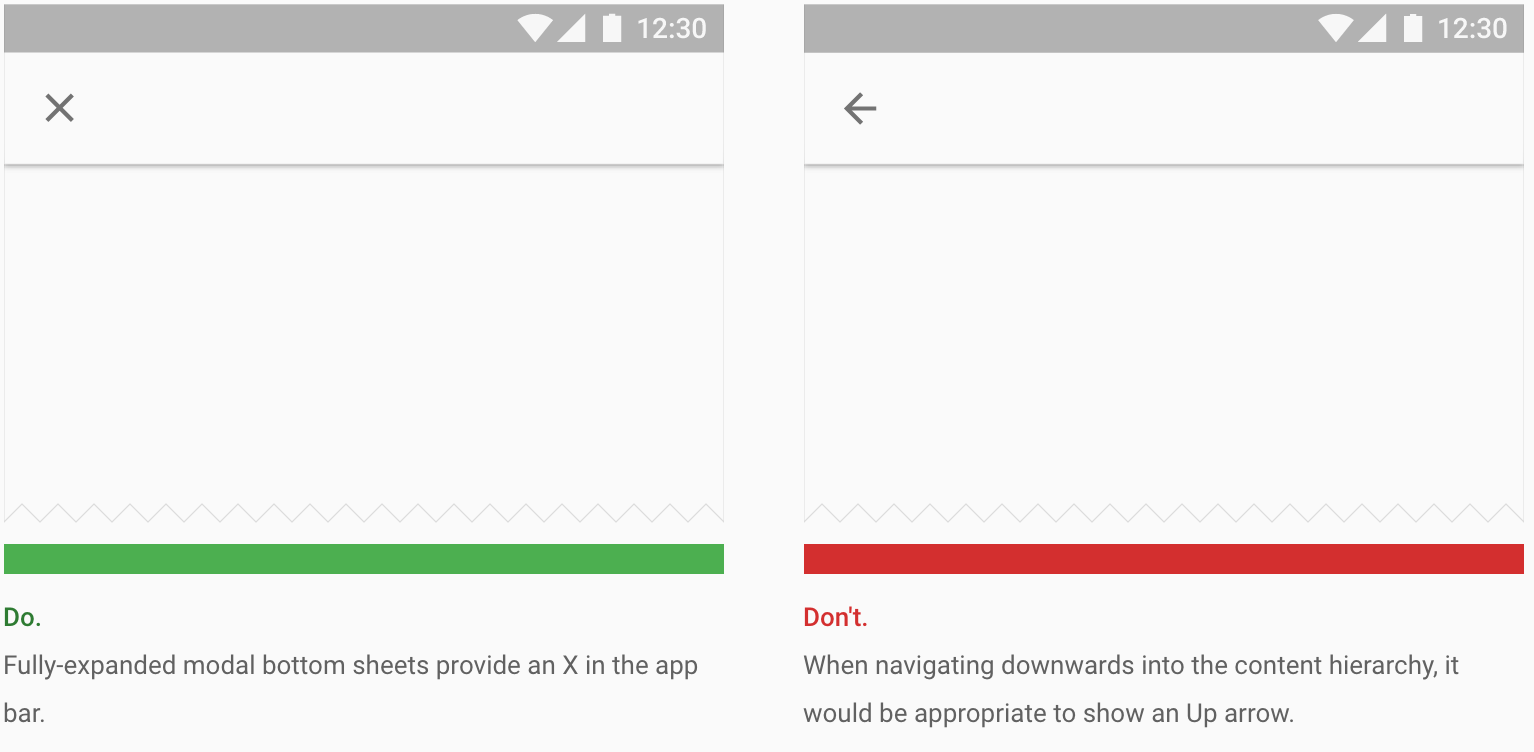
在官方文档中还指出,全屏扩展的内容,左上角应该是 x 而不是返回按钮:

Material Design 对 页面父子关系的解释和 iOS 中的有明显不同。 Material Design 中,父子的关系通过 z 轴高度展示,父的 z 轴高度比子的小。比如从 List Item 到 Detail Page 的转换可以看做是,当一个元素作为展示新页面的基础时,需要先提升自己的 z 轴高度,从 Parent 的高度提升至 Child View 的高度,再进行内容的展示。 而在 iOS 中,他的基本界面首先是一个横向的思维导图,即左侧为 Parent,右侧为 Child,这构成了 iOS 自诞生以来的交互基础,只是 iOS 进一步给出 Z 轴上的层级,即页面右侧滑入的同时,处于上级高度。
(解释参考:https://zhuanlan.zhihu.com/p/19935140?columnSlug=majiphoto)
从 Button/Icon 到 Function Page
当页面是由按钮或图标触发的时候,新页面通常是一个功能性的页面,这个页面是怎么出现的,在 Material Design 的动效中也给出了解释。 components-buttons-fab-transition_fullscreen_02.mp4
Sibling-to-sibling
兄弟节点之间的跳转通常使用的是 Tab Navigator,当条目过多时,还可以使用可滚动的导航。 components-tabs-typesoftabs_scrollable_tabs_01_xhdpi_003.mp4 还有一个比较像的是 Bottom Navigation: components_bottomnavigation_behavior_crossfade.mp4 这里要注意区分 Tab Navigator 与 Bottom Navigation 之间的区别:
- Tab Navigator 的内容可以很多,多的时候可以选择可滚动的导航;而 Bottom Navigation 的导航个数是确定的,通常是3-4个,不可以滚动。
- Tab Navigator 所导航的内容切换时有左右滑动的动效,Bottom Navigator 没有。
- 语义上来说,Tab Navigator 导航的通常是一种事务中的各种小类别,是有语义上的同级关系的;而 Bottom Navigation 作为应用级的导航,可能各项内容之间没有语义上的同级关系。
Inspirations
看文档过程中,还有一些内容给我的印象很深。
FAB
官方文档中对这个组件的说明:
Shaped like a circled icon floating above the UI, it changes color upon focus and lifts upon selection. When pressed, it may contain more related actions. FAB 是浮在界面上方的原型的图标,它在获得焦点的时候会改变颜色,在被选择的时候会生气。当被按下的时候,它可能会包含多个相关的操作。
它通常用在一个需要强调的功能上,一般是应用的基础功能。
我认为它给出了突出核心功能的一种解决方法。 之前印象比较深的是新浪微博,它需要在浏览信息和发微博的功能中取得平衡。即一方面要让用户方便地浏览到自己想要看的信息,一方面又要给用户提供快捷的发微博的入口。更进一步的是,它还需要鼓励用户去发微博。最开始的时候,发微博的入口是在浏览微博界面的右上角,虽然取得了平衡,但是并没有突出微博这个应用的核心功能。后来的解决方案是改造了 Bottom Navigation,将带有 + 号的按钮放在中间。
两厢对比,FAB 提供了更多的使用场景,因为可能一个应用中好几个页面都有平衡浏览和功能的需求,这样微博的解决方案就不可以使用了。不过 FAB 可能会遮挡一些浏览的内容,也容易误操作,这是微博的解决方案相比之下比较好的地方。
Alerts 的提示语句和两个选择的文本表达
之前人机交互课程的时候,就讲过这个 Alert 的确定和取消按钮的摆放位置,实际上在要用户做选择的时候,需要注意的不仅是两个选择的位置,还有问问题的方式,以及修改 Confirm 和 Cancel 按钮的文字为更加有指向性的文本。
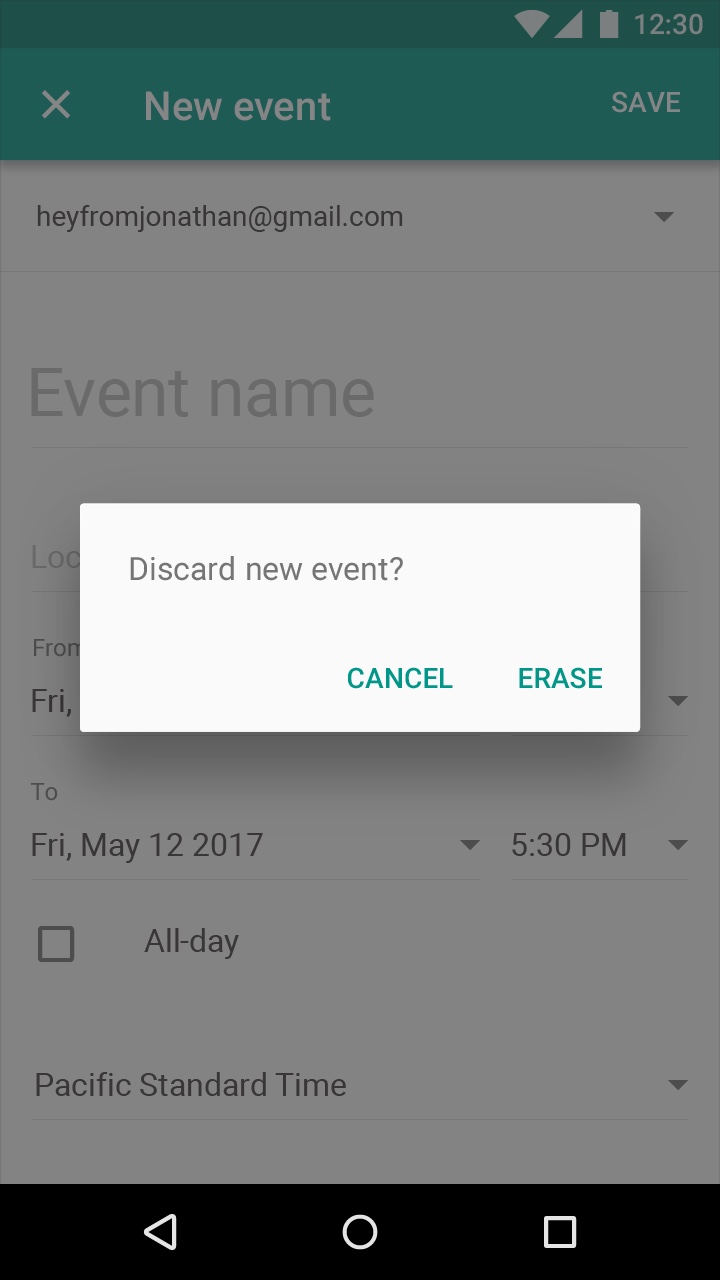
问问题的时候应该尽量避免否定性的问题。比如说下图中的例子,在新建一个事件没有保存就要退出的时候,问 “Discard new event?”不如询问“Save new Event?”,除了减少用户思考的时间(牵扯到双重否定转肯定的问题)外,还有鼓励用户新建事件的意思在里面。
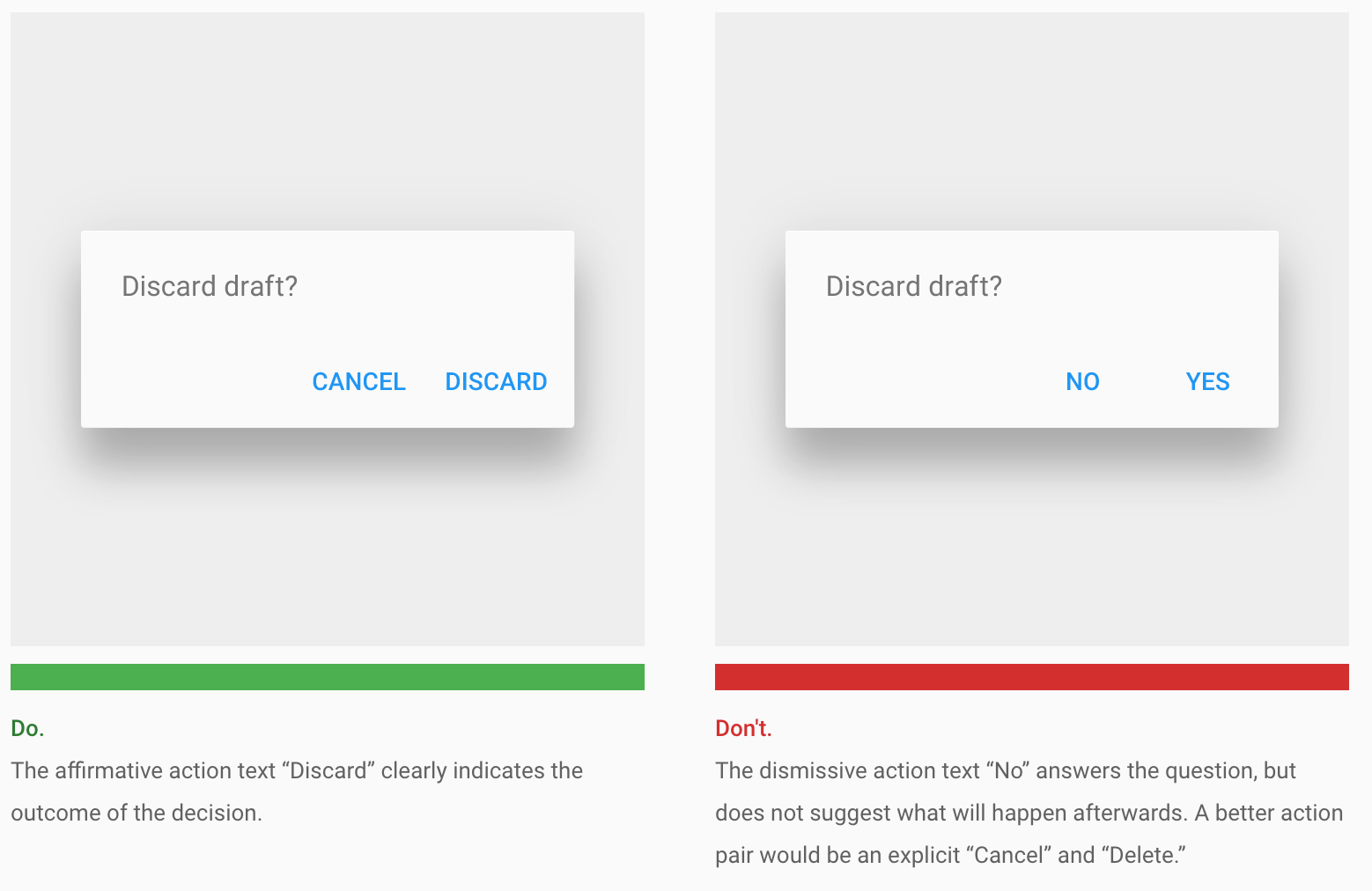
 按钮的文字应当尽量说明操作会造成的后果,而不是简单的一律都是确定/取消。
按钮的文字应当尽量说明操作会造成的后果,而不是简单的一律都是确定/取消。

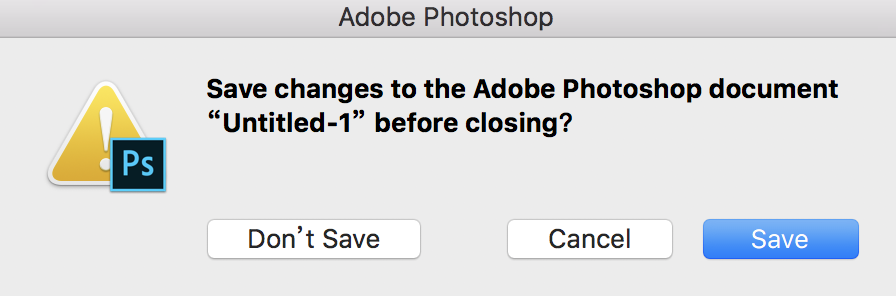
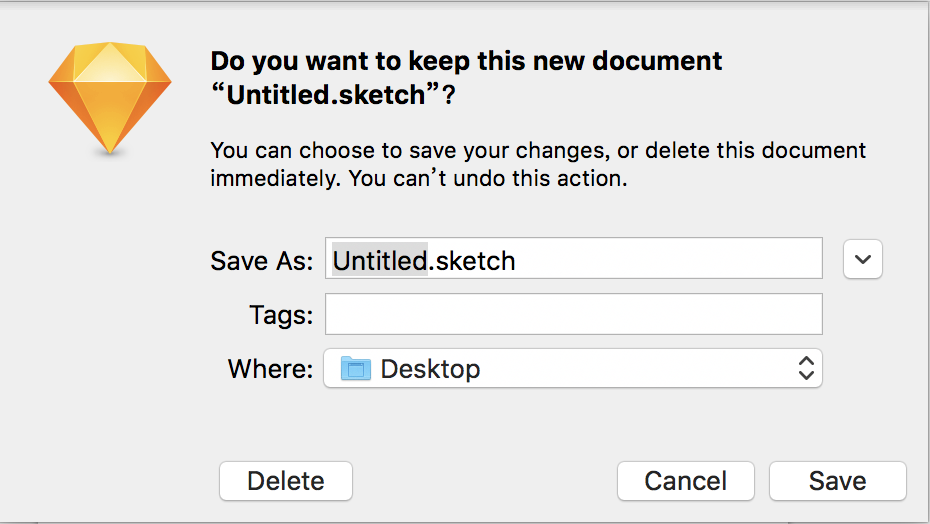
说到按钮文字,想到了 PS 和 Sketch 中,新建文档进行操作,没有保存就退出时,两个软件给出的不同提示。

 对应位置上的按钮功能都是一样的,不过相比之下,Sketch 的 DELETE 文字,显然更能说明这个操作的后果是丢弃这个文件,而 PS 的“Dont’t save”则会让新手不晓得这个操作的后果是什么,也不能理解该选项和 cancel 之间有什么区别。
对应位置上的按钮功能都是一样的,不过相比之下,Sketch 的 DELETE 文字,显然更能说明这个操作的后果是丢弃这个文件,而 PS 的“Dont’t save”则会让新手不晓得这个操作的后果是什么,也不能理解该选项和 cancel 之间有什么区别。
第一次写技术博客,尝试把自己的思路写下来,还是用了很多时间和努力,因为自己本身对这方面并没有很深的了解,写的东西也非常浅显。不过写的过程中在不断纠正提升自己的思路,感觉自己有了进步。